更新时间
2024年06月27日
环境准备
确保当前环境已经安装了Node.js和npm。可以通过查看版本号的方式检测是否安装,可执行以下命令查看
# Node.js查看
node --version
node -v
# npm查看
npm --version
npm -v如果未安装可通过Node.js官网点此进入下载安装
安装依赖
请在小程序项目根目录下或者在微信开发者工具—调试器—终端执行
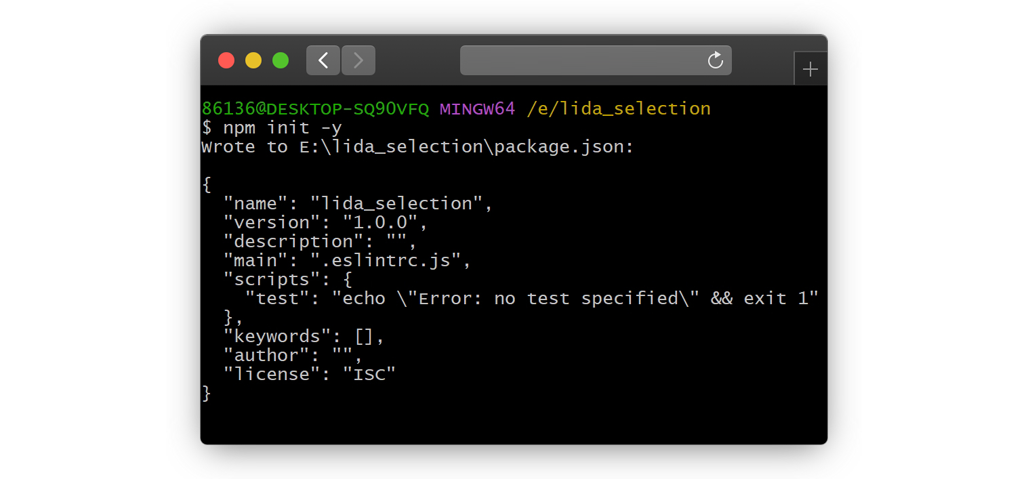
初始化package.json
npm init -y
这里使用腾讯开源企业设计体系UI组件库TDesign点此进入来安装
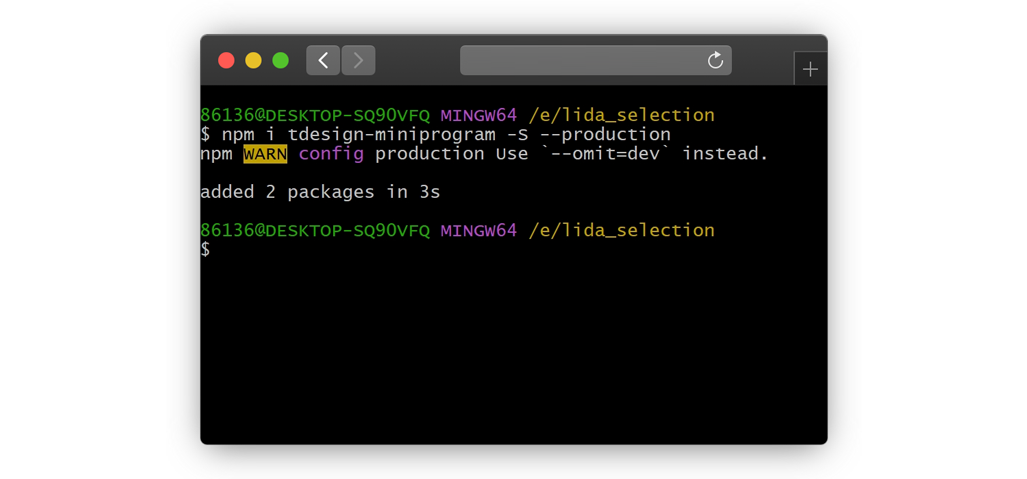
安装tdesign包
npm i tdesign-miniprogram -S --production-S或者-save:将包保存到package.json文件中的dependencies字段,以便在将来重新安装时能够正确安装相同版本的包。--production:只安装生产环境依赖,而不安装开发环境依赖。例如测试工具、构建工具等。
npm WARN config production Use
--omit=dev instead.
如果提示这个警告是
npm在告诉你,正在使用一个过时的命令来设置配置。从
npm的5.0版本开始,这个命令已经不再推荐使用。可以用--production或者是--omit。全局范围内设置npm忽略开发依赖
npm config set omit=dev安装时npm临时忽略开发依赖
npm install --productionnpm install --omit=dev
安装完成后会在小程序项目根目录下生成一个新的文件目录
node_modules
构建npm
配置project.config.json
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}构建npm
在微信开发者工具顶部菜单栏—工具—构建npm
构建成功后会在小程序项目根目录下生成一个新的文件目录
miniprogram_npm
提示:每次安装一个新的npm包都需要在微信开发者工具中重新构建npm
构建成功后请在微信开发者工具中—详情—本地设置—将JS编译成ES5开启
引入使用
修改app.json
将app.json中的"style":"v2"移出
因为该配置表示启用新版组件样式,将会导致TDesign的组件样式错乱。
使用npm包中的自定义组件
在需要使用这些组件的页面的.json文件中,通过"usingComponents"字段引入这些组件。
以下内容仅举例说明,其余UI组件请参考该文档说明使用。
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button"
}
}接着就可以在wxml中直接使用这些组件
<t-button theme="primary">按钮</t-button>附:如何使用官方weuiUI组件开发
在小程序项目根目录下的app.json中添加以下配置即可。
{
"useExtendedLib": {
"weui": true
}
}weui可通过https://weui.io查看效果,在https://github.com/Tencent/weui中复制对应组件使用。无需进行其他配置。



5 条评论
这篇文章不错!
作者的布局谋篇匠心独运,让读者在阅读中享受到了思维的乐趣。
博主讲的好详细!mark惹
不错不错,我喜欢看 https://www.ea55.com/
逛一逛